728x90
반응형
애니메이션을 쉽게 구현할 수 있게 해주는 라이브러리인 gsap!!
gsap의 scrollTrigger를 이용하여
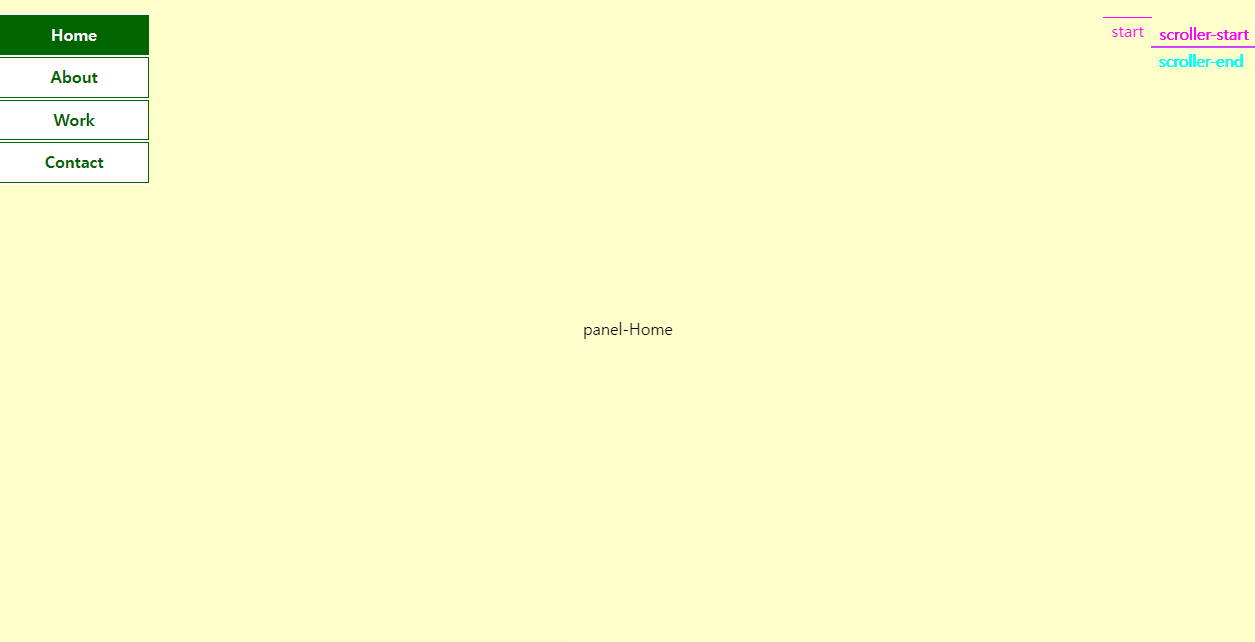
각각의 영역에 스크롤이 위치하게 되면 해당 탭메뉴가 On, 벗어나게 되면 Off 되도록 구현해 보았습니다!!

나름 알록달록 꾸며보았습니다ㅎㅎㅎ
<ul class="nav-list">
<li>
<a href="#main" class="item">Home</a>
</li>
<li><a href="#about" class="item">About</a></li>
<li><a href="#work" class="item">Work</a></li>
<li><a href="#contact" class="item">Contact</a></li>
</ul>
<div class="content">
<div class="panel">panel-Home</div>
<div class="panel">panel-About</div>
<div class="panel">panel-Work</div>
<div class="panel">panel-Contact</div>
</div>.nav-list{position:fixed;top:0;left:0;width:150px;height:auto;background:#fff;}
.nav-list .item{display:block;text-decoration:none;color:#000;padding:10px;text-align:center;border:1px solid darkgreen;box-sizing:border-box;margin:2px 0;font-weight:bold;color:darkgreen;}
.nav-list .active .item{background:darkgreen;color:#fff;}
.content{width:100%;text-align:center;}
.content .panel{width:100%;height:100vh;line-height:100vh;}
.content .panel:nth-child(1){background:rgba(255,255,0,0.2)}
.content .panel:nth-child(2){background:rgba(255,255,0,0.4)}
.content .panel:nth-child(3){background:rgba(255,255,0,0.6)}
.content .panel:nth-child(4){background:rgba(255,255,0,0.8)}HTML의 구조와 css는 위와 같습니다.
스크립트를 넣기 전에
cdn 넣었는지 꼭 꼭 체크해주셔야합니다!!ㅎㅎ
gsap.registerPlugin(ScrollTrigger, ScrollToPlugin);
var panel = document.querySelectorAll('.panel')
gsap.utils.toArray('.nav-list li').forEach((a, i) => {
ScrollTrigger.create({
trigger: panel[i],
start: '20px 50px',
end: 'bottom 50px',
markers: { startColor: "fuchsia", endColor: "cyan"},
toggleClass: { targets: a, className: "active" },
onEnter: () => a.classList.add("active"),
onLeaveBack: () => a.classList.remove("active")
})
})
배열의 index 값을 활용하였습니다.
영역(panel)를 배열에 담아 각각의 영역 ( = panel[i] )이 trigger가 되고
start 와 end 사이에 스크롤이 위치하면 onEnter 이 실행되고, 벗어나면 onLeaveBack 이 실행됩니다.
글로 설명드리기 참으로 힘드네요...
조작해보시면 더욱 이해가 빠를거 같습니다.
See the Pen Untitled by Younjung Jeong (@jojv) on CodePen.
gsap... 뭔가 복잡하고 어려운 것 같으면서도
조금만 익숙해지면 정말 편리하게 다양한 애니메이션을 구현할 수 있을거 같습니다.
더 공부해서 오겠습니다!ㅎㅎ
수정할 점 등 댓글로 꼭 알려주세요. 많이 배우겠습니다!! : )
글 읽어주셔서 감사합니다.
728x90
'Javascript' 카테고리의 다른 글
| [javascript] 다중 input 체크박스 체크 여부 확인 (0) | 2023.05.03 |
|---|---|
| [Javascript] 자식 태그 외 텍스트만 변경해보자 (0) | 2023.05.03 |
| [Javascript] 버튼 클릭 한번으로 모든 체크 박스 체크 해제하기 (4) | 2023.03.07 |
| [Javascript] 특정 영역을 제외한 곳 클릭시 이벤트 실행하기 (feat. e.target) (0) | 2023.03.06 |
| [javascript] PIP기능을 구현해보자!(쉬움주의) (4) | 2023.02.22 |